Плюсы и минусы использования единой или разной логики истечения срока действия на уровнях кэша Service Worker и HTTP-кеша.
В то время как service worker и PWA становятся стандартами современных веб-приложений, кэширование ресурсов стало сложнее, чем когда-либо. В этой статье рассматривается общая картина кэширования браузера, включая:
- Варианты использования и различия между кэшированием Service Worker и HTTP-кешированием.
- Плюсы и минусы различных стратегий истечения срока действия кэширования Service Worker по сравнению с обычными стратегиями HTTP-кэширования.
Обзор потока кэширования
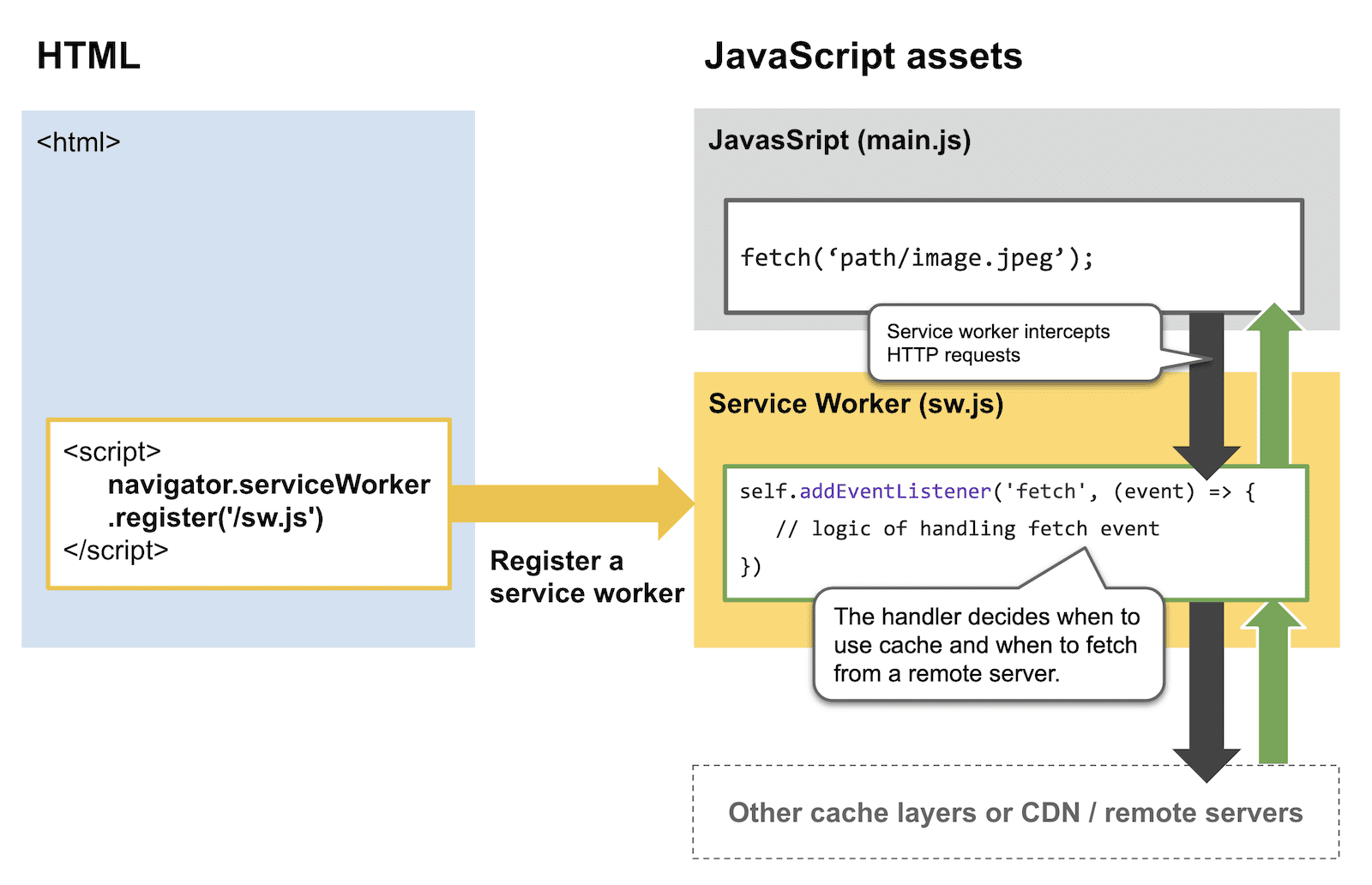
На высоком уровне браузер при запросе ресурса следует следующему порядку кэширования:
- Service worker cache : Service worker проверяет, находится ли ресурс в его кэше, и решает, следует ли возвращать сам ресурс, основываясь на запрограммированных стратегиях кэширования. Обратите внимание, что это не происходит автоматически. Вам необходимо создать обработчик событий выборки в вашем service worker и перехватывать сетевые запросы, чтобы запросы обслуживались из кэша service worker, а не из сети.
- HTTP-кеш (также известный как кэш браузера) : если ресурс найден в HTTP-кеше и срок его действия еще не истек, браузер автоматически использует ресурс из HTTP-кеша.
- На стороне сервера: Если в кэше service worker или HTTP-кэше ничего не найдено, браузер обращается к сети, чтобы запросить ресурс. Если ресурс не кэширован в CDN, запрос должен пройти весь путь обратно к исходному серверу.

Кэширование слоев
Кэширование Service Worker
Service Worker перехватывает HTTP-запросы сетевого типа и использует стратегию кэширования для определения того, какие ресурсы следует вернуть браузеру. Кэш Service Worker и HTTP-кэш служат одной и той же общей цели, но кэш Service Worker предлагает больше возможностей кэширования, таких как детальный контроль над тем, что именно кэшируется и как выполняется кэширование.
Управление кэшем сервисного работника
Service Worker перехватывает HTTP-запросы с помощью прослушивателей событий (обычно это событие fetch ). Этот фрагмент кода демонстрирует логику стратегии кэширования Cache-First .

Настоятельно рекомендуется использовать Workbox , чтобы не изобретать велосипед. Например, вы можете зарегистрировать пути URL ресурсов с помощью одной строки кода регулярного выражения .
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Стратегии и варианты использования кэширования Service Worker
В следующей таблице описаны распространенные стратегии кэширования Service Worker и случаи, когда каждая стратегия полезна.
| Стратегии | Обоснование свежести | Варианты использования |
|---|---|---|
| Только сеть | Контент должен быть всегда актуальным. |
|
| Сеть возвращается к кэшированию | Предпочтительно предоставлять свежий контент. Однако, если сеть дает сбой или работает нестабильно, допустимо предоставлять немного устаревший контент. |
|
| Устаревание при повторной проверке | Можно сразу же предоставлять кэшированный контент, но в будущем следует использовать обновленный кэшированный контент. |
|
| Сначала кэш, потом переход на сеть | Контент не является критическим и может обслуживаться из кэша для повышения производительности, но сервис-воркер должен время от времени проверять наличие обновлений. |
|
| Только кэш | Содержание меняется редко. |
|
Дополнительные преимущества кэширования Service Worker
Помимо детального управления логикой кэширования, кэширование Service Worker также обеспечивает:
- Больше памяти и места для хранения для вашего источника: браузер выделяет ресурсы HTTP-кэша на основе источника . Другими словами, если у вас несколько поддоменов, все они используют один и тот же HTTP-кэш. Нет гарантии, что содержимое вашего источника/домена останется в HTTP-кэше надолго. Например, пользователь может очистить кэш, вручную очистив его из пользовательского интерфейса настроек браузера или выполнив жесткую перезагрузку на странице. С кэшем Service Worker у вас гораздо больше шансов, что ваш кэшированный контент останется кэшированным. Подробнее см. в разделе Постоянное хранилище .
- Более высокая гибкость при нестабильных сетях или офлайн-опытах: с HTTP-кешем у вас есть только бинарный выбор: либо ресурс кэшируется, либо нет. С кэшированием service worker вы можете смягчить небольшие «заминки» гораздо проще (со стратегией «stale-while-revalidate»), предложить полный офлайн-опыт (со стратегией «Cache only») или даже что-то среднее, например, настраиваемые пользовательские интерфейсы с частями страницы, поступающими из кэша service worker, и некоторыми частями, исключенными (со стратегией «Set catch handler»), где это уместно.
HTTP-кэширование
Когда браузер впервые загружает веб-страницу и связанные с ней ресурсы, он сохраняет эти ресурсы в своем HTTP-кэше. HTTP-кэш обычно включается браузерами автоматически, если только он не был явно отключен конечным пользователем.
Использование HTTP-кэширования означает, что сервер сам определяет, когда и на какой срок кэшировать ресурс.
Управление сроком действия HTTP-кэша с помощью заголовков HTTP-ответа
Когда сервер отвечает на запрос браузера на ресурс, сервер использует заголовки ответа HTTP, чтобы сообщить браузеру, как долго он должен кэшировать ресурс. См. Заголовки ответа: настройте свой веб-сервер, чтобы узнать больше.
Стратегии и варианты использования HTTP-кэширования
Кэширование HTTP намного проще, чем кэширование Service Worker, поскольку кэширование HTTP имеет дело только с логикой истечения срока действия ресурса на основе времени (TTL). См. разделы Какие значения заголовков ответов следует использовать? и Резюме , чтобы узнать больше о стратегиях кэширования HTTP.
Разработка логики истечения срока действия кэша
В этом разделе объясняются плюсы и минусы использования единой логики истечения срока действия на уровнях кэша Service Worker и HTTP-кеша, а также плюсы и минусы раздельной логики истечения срока действия на этих уровнях.
Приведенный ниже сбой демонстрирует, как кэширование Service Worker и HTTP-кеширование работают в различных сценариях:
Последовательная логика истечения срока действия для всех слоев кэша
Чтобы продемонстрировать плюсы и минусы, мы рассмотрим 3 сценария: долгосрочный, среднесрочный и краткосрочный.
| Сценарии | Долгосрочное кэширование | Среднесрочное кэширование | Краткосрочное кэширование |
|---|---|---|---|
| Стратегия кэширования Service Worker | Кэш, возврат к сети | Устаревание при повторной проверке | Сеть возвращается к кэшированию |
| TTL кэша сервисного работника | 30 дней | 1 день | 10 мин. |
| максимальный возраст HTTP-кэша | 30 дней | 1 день | 10 мин. |
Сценарий: Долгосрочное кэширование (кэширование, возврат к сети)
- Когда кэшированный ресурс действителен (<= 30 дней): Service Worker немедленно возвращает кэшированный ресурс, не обращаясь к сети.
- Когда кэшированный ресурс истекает (> 30 дней): Service Worker обращается к сети, чтобы получить ресурс. Браузер не имеет копии ресурса в своем HTTP-кеше, поэтому он обращается за ресурсом на серверную сторону.
Минусы: В этом сценарии HTTP-кэширование менее эффективно, поскольку браузер всегда будет передавать запрос на серверную сторону, когда срок действия кэша в Service Worker истечет.
Сценарий: Среднесрочное кэширование (Stale-while-revalidate)
- Когда кэшированный ресурс действителен (<= 1 день): Service Worker немедленно возвращает кэшированный ресурс и отправляется в сеть, чтобы получить ресурс. У браузера есть копия ресурса в его HTTP-кэше, поэтому он возвращает эту копию Service Worker.
- Когда кэшированный ресурс истекает (> 1 дня): Service Worker немедленно возвращает кэшированный ресурс и отправляется в сеть, чтобы получить ресурс. Браузер не имеет копии ресурса в своем HTTP-кеше, поэтому он отправляется на сервер, чтобы получить ресурс.
Минусы: Service Worker требует дополнительной очистки кэша для переопределения HTTP-кеша, чтобы максимально эффективно использовать шаг «повторной проверки».
Сценарий: Краткосрочное кэширование (сеть возвращается к кэшированию)
- Когда кэшированный ресурс действителен (<= 10 минут): Service Worker отправляется в сеть, чтобы получить ресурс. У браузера есть копия ресурса в его HTTP-кеше, поэтому он возвращает ее Service Worker, не обращаясь к серверу.
- Когда кэшированный ресурс истекает (> 10 минут): Service Worker немедленно возвращает кэшированный ресурс и отправляется в сеть, чтобы получить ресурс. Браузер не имеет копии ресурса в своем HTTP-кеше, поэтому он отправляется на сервер, чтобы получить ресурс.
Минусы: Подобно сценарию среднесрочного кэширования, сервисному работнику требуется дополнительная логика очистки кэша для переопределения HTTP-кеша с целью извлечения последнего ресурса со стороны сервера.
Работник сферы услуг во всех сценариях
Во всех сценариях кэш service worker может по-прежнему возвращать кэшированные ресурсы, когда сеть нестабильна. С другой стороны, кэш HTTP ненадежен, когда сеть нестабильна или не работает.
Различная логика истечения срока действия кэша на уровнях кэша Service Worker и HTTP
Чтобы продемонстрировать плюсы и минусы, мы снова рассмотрим долгосрочные, среднесрочные и краткосрочные сценарии.
| Сценарии | Долгосрочное кэширование | Среднесрочное кэширование | Краткосрочное кэширование |
|---|---|---|---|
| Стратегия кэширования Service Worker | Кэш, возврат к сети | Устаревание при повторной проверке | Сеть возвращается к кэшированию |
| TTL кэша сервисного работника | 90 дней | 30 дней | 1 день |
| максимальный возраст HTTP-кэша | 30 дней | 1 день | 10 мин. |
Сценарий: Долгосрочное кэширование (кэширование, возврат к сети)
- Если кэшированный ресурс действителен в кэше Service Worker (<= 90 дней): Service Worker немедленно возвращает кэшированный ресурс.
- Когда кэшированный ресурс истекает в кэше service worker (> 90 дней): service worker обращается к сети, чтобы получить ресурс. Браузер не имеет копии ресурса в своем HTTP-кеше, поэтому он обращается к серверу.
Плюсы и минусы:
- Плюс: пользователи получают мгновенный отклик, поскольку Service Worker немедленно возвращает кэшированные ресурсы.
- Плюс: Service Worker имеет более точный контроль над тем, когда использовать свой кэш и когда запрашивать новые версии ресурсов.
- Минусы: Требуется четко определенная стратегия кэширования Service Worker.
Сценарий: Среднесрочное кэширование (устаревание при повторной проверке)
- Если кэшированный ресурс действителен в кэше Service Worker (<= 30 дней): Service Worker немедленно возвращает кэшированный ресурс.
- Когда кэшированный ресурс истекает в кэше service worker (> 30 дней): service worker обращается к сети за ресурсом. Браузер не имеет копии ресурса в своем HTTP-кеше, поэтому он обращается к серверу.
Плюсы и минусы:
- Плюс: пользователи получают мгновенный отклик, поскольку Service Worker немедленно возвращает кэшированные ресурсы.
- Плюс: Service Worker может гарантировать, что следующий запрос для заданного URL-адреса будет использовать свежий ответ из сети благодаря повторной проверке, которая происходит «в фоновом режиме».
- Минусы: Требуется четко определенная стратегия кэширования Service Worker.
Сценарий: Краткосрочное кэширование (сеть возвращается к кэшированию)
- Когда кэшированный ресурс действителен в кэше service worker (<= 1 день): service worker обращается к сети за ресурсом. Браузер возвращает ресурс из кэша HTTP, если он там есть. Если сеть не работает, service worker возвращает ресурс из кэша service worker
- Когда кэшированный ресурс истекает в кэше Service Worker (> 1 дня): Service Worker выходит в сеть, чтобы получить ресурс. Браузер получает ресурсы по сети, поскольку кэшированная версия в его HTTP-кеше истекает.
Плюсы и минусы:
- Плюс: Если сеть нестабильна или выходит из строя, Service Worker немедленно возвращает кэшированные ресурсы.
- Минусы: Service Worker требует дополнительной очистки кэша для переопределения HTTP-кэша и выполнения запросов «Network first».
Заключение
Учитывая сложность комбинации сценариев кэширования, невозможно разработать одно правило, которое охватывает все случаи. Однако, основываясь на выводах предыдущих разделов, есть несколько предложений, которые следует учитывать при разработке стратегий кэширования:
- Логика кэширования Service Worker не обязательно должна соответствовать логике истечения срока действия кэширования HTTP. Если возможно, используйте более длительную логику истечения срока действия в Service Worker, чтобы предоставить Service Worker больше контроля.
- HTTP-кэширование по-прежнему играет важную роль, но оно ненадежно, если сеть нестабильна или не работает.
- Пересмотрите стратегии кэширования для каждого ресурса, чтобы убедиться, что стратегия кэширования Service Worker обеспечивает свою ценность, не конфликтуя с HTTP-кешем.


